
Отзывчивый веб-дизайн как альтернатива мобильному веб-сайту
Утверждать, что дизайн вашего сайта является отзывчивым, можно только в том случае, когда пользователи, которые работают на разных операционных системах и платформах доступа к сайтам, смогут с ним работать без каких-либо проблем.
Отзывчивый веб-дизайн становится все более популярным, поскольку устраняет необходимость постоянного обновления и добавления новых функций к нескольким сайтам одновременно (декстопному и мобильному). Некоторые владельцы и разработчики веб-сайтов утверждают, что отзывчивый веб-дизайн вытесняет мобильные сайты.
Что такое отзывчивый веб-дизайн (Responsive Web Design)?
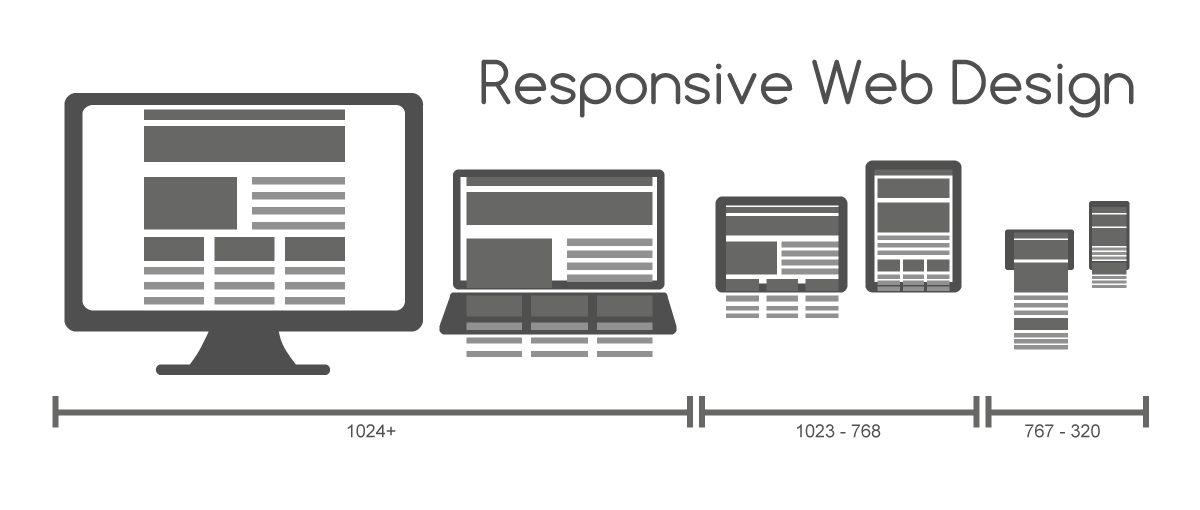
Отзывчивый дизайн это «резиновый» макет страницы сайта, который подстраивается под разрешение экрана устройства, гибкие масштабируемые изображения и медиазапросы. Такой стиль построения страницы является одной из частей адаптивного дизайна. Хотя часто эти два понятия путают как синонимы.

Да, отзывчивый веб-дизайн на самом деле состоит из гибких макетов, медиа-запросов, и тягучих решеток, которые делают сайт доступным и легким в работе. Если у вашего сайта неотзывчивый веб-дизайн, тогда вы вынуждены предоставлять посетителям с различных устройств отдельные совместные URL-адреса с соответствующими версиями сайта. Хотя такая практика уже уходит в прошлое.
Еще в тему: 8 удивительных вещей веб-дизайна, которые можно узнать от конкурентов.
Лучшим в отзывчивый дизайне является то, что сайт разрабатывается только один раз, а работать с ним удобно из любого устройства на базе любой платформы.
Как работает чуткий дизайн?
Термин «отзывчивый» в веб-дизайне означает, что весь сайт построен таким образом, что он приспосабливается и корректируется в соответствии с разрешением экрана устройства, которое используется для его просмотра.
Например, допустим, что вы что-то читаете на планшете, и хотите это же почитать на другом устройстве; в этом случае отзывчивый веб-дизайн фактически изменит размеры той страницы или сайта в соответствии с параметрами экрана устройства.
Если вы постоянный пользователь таких устройств, то вы по достоинству оцените такую функциональность. Чувствительный дизайн также хорошо работает с большими сайтами, которые не поддерживают Java Script.
Мобильные сайты как требование времени
Неоспоримым фактом является то, что большинство людей по всему миру сегодня повседневно для решения своих дел используют мобильные телефоны как инструмент доступа к сайту. Именно популярность использования мобильных устройств для доступа к интернет страниц и стало толчком разработки сайтов под мобильные устройства, что, в свою очередь, определяет потребность в чувствительном дизайне сайтов.
При разработке сайта, конечный результат, обычно представляет собой смесь многих таблиц стилей. Медиа запросы (Media Queries), как правило, помогают строить сайт в соответствии с расширением для I-Phone как в портретном, так и в альбомном формате через CSS. Вы никогда не можете обновить произвольный HTML шаблон к мобильному сайту с настоящего его десктопного варианта.
Разрабатывая отзывчивый сайт, не приходится учитывать различные параметры устройства, то есть, вам не нужно конфигурировать свойства CSS отдельно как для мобильной, так и десктопной версии сайта.
Единственное, на что стоит обратить внимание, как будет выглядеть сайт на экранах с высоким разрешением. Программа, которая большинству известна как Google Analytics, поможет вам решить этот вопрос.
Безусловно, один и тот же сайт не может со 100-процентной успешностью работать на различных устройствах. Очевидно, что вашей целью является надлежащая работа сайта на устройствах со средним разрешением экрана. Сейчас это HD - 1280x720 пикселей, но все больше людей обзаводятся экранами FullHD (1920x1080).
Искоренение зума по умолчанию на мобильных сайтах
Просматривая сайт на мобильном телефоне вы, наверное, заметили, что многие сайты автоматически масштабируются, приспосабливаясь к размерам экрана вашего мобильного устройства. Это удобно для пользователя, поскольку не каждый сайт подстраивается под мобильный просмотр. Это один из лучших способов адаптации сайта под различные расширения.
Но иногда автоматическое масштабирование существенно «ломает» ваш сайт, отражает изображения слишком большими или наоборот, очень маленькими. Идеальным решением является использование Meta-тегов: их можно добавить в заголовок документа соответствующего Android или iPhone устройства.
Иногда это называют зоной просмотра мета-тегов, где несколько пользовательских переменных добавляются в содержание. Apple определенные мета-теги включает в свою документацию, которая совместима или реализована только для веб-сайтов, которые открываются операционной системой iOS.
Исходное масштабирования важно, ведь именно оно перенаправляет ваш сайт на 100% зум при его открытии на различных устройствах.
Разработки для сенсорных устройств
Разработчики макетов или веб-дизайна часто забывают, что в мобильных телефонах отказались от клавиатуры, и поэтому следует учесть работу с сенсорами, которыми оборудованы практически все смартфоны. Вместо привычного выпадающего меню, лучше в правой части экрана отображать вертикальное единое меню, которое является и легче, и удобней, и просто руководствуется большим пальцем правой руки.
jQuery коды можно заменить, перейдя по ссылке в меню приложений через границы полей. Действительно, стоит увеличить размеры навигационных ссылок. Люди используют мобильные телефоны не имея больших экранов или рабочих столов для просмотра элементов сайта, поэтому на мобильных сайтах сохраняйте текст четким и читаемым.
Также следует учесть должное отображение информации сайта при перемене режима просмотра пользователем из горизонтального до вертикального и наоборот.
Динамичная перестановка элементов изображения является весомым элементом любого сайта, поскольку именно она больше всего привлекает посетителей.
Далеко не все читают потоковое видео, но изображение ищут с мобильных телефонов практически все пользователи. И не всегда все мобильные пользователи удовлетворены результатом.
Благодаря плагинам Java Script и JQuery вы можете получить хорошие и растянутые изображения. Многие опытные разработчики посвятили немало своего времени реализации отзывчивого отображения изображений.
Включение / выключение дополнительных переключателей контента
Веб-формы, активное меню, графические слайдеры своим масштабом часто вытесняют текст, содержащийся на странице. Удобнее приспособить их к меньших размеров экрана, организовать их полное сворачивание в отдельный компонент. Это можно реализовать через CSS или JavaScript. И без кода JS здесь никак, потому что нужна кнопка-переключатель.
Это лучший способ сохранения страницы с ее богатым медийным контентом. Вместо уничтожения контента из выпадающего меню навигации, старайтесь вынести его в отдельный контент.
Если возникает необходимость воспользоваться скрытыми пунктами, достаточно нажать на кнопку-переключатель, чтобы их отобразить или скрыть.
Форматирование для сенсорного экрана действительно простое, интересное и непосредственное. Внутри произвольного фрагмента меню можно разместить смежные колонки, что облегчает их отделение. Даже если размер окна уменьшается, они будут размещаться выше / ниже линии, увеличивая, в конечном итоге, высоту окна. Тогда вы сможете легко закрыть целое меню единственным нажатием.
Выбор пользовательских CSS дизайнов
Выбор дизайна или макета сайта и приспособление содержимого страниц с дизайном является одним из основных этапов разработки сайта. Например, для гармоничного сочетания информационных боковых панелей с контентом, их размер следует задавать в процентном отношении, позволив автоматическое регулирование их размера относительно макета.
Но если вы установите минимальную ширину, то она, в конечном счете, приведет к разрушению боковых панелей. Поэтому следует внести изменения во внешние таблицы стилей, ведь такая проблема может подпортить весь ваш дизайн или макет.
Но вероятность того, что вы все-таки сможете управлять контентом на экране с малым расширением, или что экран таки не сможет вытянуть контент со страницы, все же не нулевая. Таким образом, самое время добавить некоторые свойства в CSS, которые смогут переформатировать или изменять содержание в целом в соответствии с размерами экрана устройства.
Что же обеспечивает отзывчивый дизайн? Если вы же решили приспособить ваш сайт к устройству, то чувствительный дизайн именно для вас, поскольку он:
- избавляет от необходимости предоставлять доступ к сайту через отдельные URL-адреса пользователей, которые используют различные устройства;
- исключает необходимость одновременной поддержки нескольких версий сайта (для разных типов устройств);
- избавляет от необходимости разработки различных веб-сайтов для различных устройств;
- позволит модифицировать любую страницу на сайте, без необходимости масштабных изменений в разметке или дизайне целого сайта.
Внедрение отзывчивого дизайна имеет и определенные недостатки: в некоторых случаях веб-дизайн фактически заставляет загружать определенную дополнительную разметку, которая не всегда нужна, но приводит к дополнительным расходам и занимает свободное пространство, вместо простой настройки и переформатирования существующего сайта под отзывчивый дизайн.
В некоторых случаях разработка и обслуживание мобильного сайта является более целесообразной.
Все зависит от целевой аудитории и услуг, предоставляемых на вашем ресурсе: если это интересно только пользователям мобильных устройств, то и мобильного сайта вполне достаточно; веб-сайты, разработанные под мобильные телефоны оказались более эффективными чем те, которые произведены или переработаны под отзывчивый (чувствительный) дизайн.
В общем, эти особенности чувствительного дизайна характеризуют его как альтернативу мобильным сайтам, но здесь следует учесть одну вещь: чувствительный дизайн не является заменителем мобильного сайта.