Оптимизация скорости загрузки сайта с Google Page Speed
Как только у вас появляется сайт, то в голову сразу приходит мысль, что именно ваш сайт должен попасть на первую страницу поисковой выдачи. Однако сайтов в сети Интернет миллионы, а первая страница у любой поисковой системы всего одна. Конкуренция совершенно немыслимая.
Опускаются руки? Напрасно. Работа по продвижению сайта трудоемкая и может быть затратная, но оно того стоит. А в помощь нам существует множество инструментов. И об одном из них мы как раз и поговорим.
Если вы владелец крупного сайта, то возможно для оптимизации вам понадобится помощь специалистов по оптимизации скорости загрузки сайта. А для личного небольшого сайта, надеемся, вам поможет разобраться в этом наша статья.
Весь процесс разбора будет осуществляться человеком, который сталкивается с сервисом впервые. И так, представляем пошаговое руководство по использованию Page Speed Insights для новичков глазами новичка!
Читаем дальше статью и смотрим, что нужно сделать, чтобы помочь своему сайту занять высокие позиции:
Сервис Page Speed Insights
Сегодня речь пойдет об одном из сервисов от Google – Page Speed Insights. Это инструмент для проверки скорости загрузки страницы.
Масштабный анализ и исследование, опубликованное на сайте O'Reilly Media, Inc., проводимое при содействии Facebook, Google, Sun, KeyNote, Shopzilla и других компаний, демонстрируют нам однозначный вывод - современный посетитель не будет ждать загрузки страницы более 5 с.
Данные анализа представленны по ссылке в презентации - оригинальное название презентации The User and Business Impact of Server Delays, Additional Bytes, and HTTP Chunking in Web Search Presentation. Не будем углубляться в разбор графиков и карт кликов, опубликованных в отчете, а вынесем только основные моменты документа. Поскольку мы сегодня говорим о Google Page Speed, то нас интересует скорость загрузки. Так ли она важна, как нам говоярт? Да, это исследование подтверждает, что скорость загрузки - ключевой фактор, на который стоит обратить внимание. Почему? Вот что говорит нам исследование:
- Если длительность загрузки сайта превышает две секунды, удовлетворенность пользователей снижается на 3,8%.
- Доход с каждого пользователя сокращается на 4,3%.
- Количество кликов уменьшается на 4,3%.
Что это дает нам? Какие уроки можно извлечь? Конечно, можно бесконечно говорить о том, что "мой сайт тут не при чем, пусть пользователи подключают нормальный интернет для загрузки". Но технологии изменились, повсеместный высокоскоростной доступ в интернет уже не позволяет списать скорость загрузки на линию связи. По большей части, если ваш сайт долго грузится, то это проблема не сети, а ваша.
Значит, пришла пора обратиться к помощи бесплатных инструментов по устранению проблемы. Чем хорош Google PageSpeed? Прежде всего, тем, что он показывает именно те факторы, которые зависят от разработчика сайта, а не от доступа к сети. А значит, мы можем отделить мух от котлет и оптимизировать структуру кода, изображения и прочее – все то, от чего зависит скорость загрузки с нашей стороны.
Какие показатели позволяет оптимизировать Google PageSpeed?
Прежде всего, это скорость загрузки верхней части страницы. И, конечно же, скорость загрузки всей страницы. От чего она зависит с точки зрения разработчика?
- Размер изображения.
- Места размещения JavaScript.
- CSS файла.
Если ваши скрипты подключаются до загрузки шапки сайта, то вы получите об этом предупреждение. Закачивание скриптов и сторонних файлов тормозит загрузку. Гугл рекомендует сначала прогрузить шапку, а затем уже все остальное, если есть такая возможность.
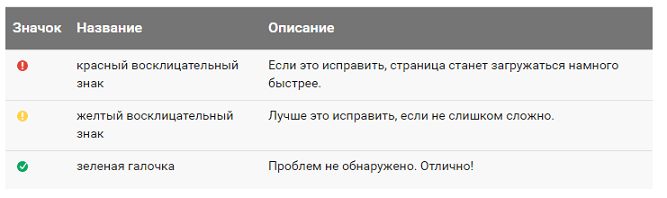
На рисунке видно, каким образом сервис оповещает посетителя о проблемах:

Предупреждения о возможных проблемах сайта в Goggle Page Speed
Способы решения имеющихся проблем сайта при помощи сервиса Google Page Speed мы разберем на примере оптимизации обычного одностраничника.
Пошаговое руководство оптимизации скорости загрузки страницы
Для примера мы выбрали простой сайт – лендинг. Он включает в себя несколько стилевых таблиц, пару эффектов jquery и несколько функций javascript.
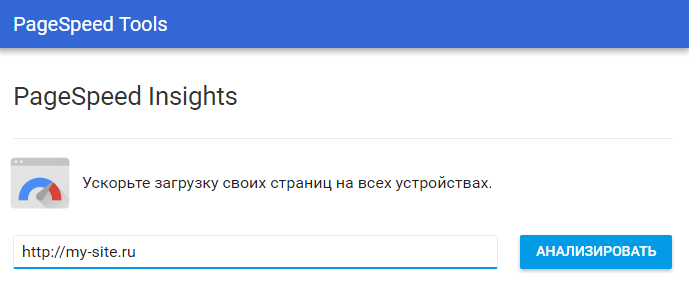
Шаг 1. Запускаем проверку
Зайдите на страницу Google PageSpeed https://developers.google.com/speed/pagespeed/insights/
И введите в строку название сайта, который вы хотите проверить:

Первый шаг проверки скорости загрузки сайта
Нажмите кнопку "Анализировать" и вы увидите результат анализа.
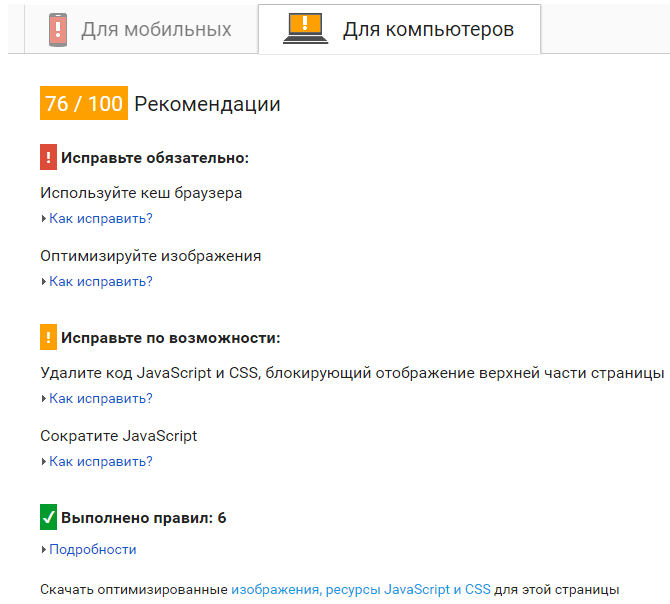
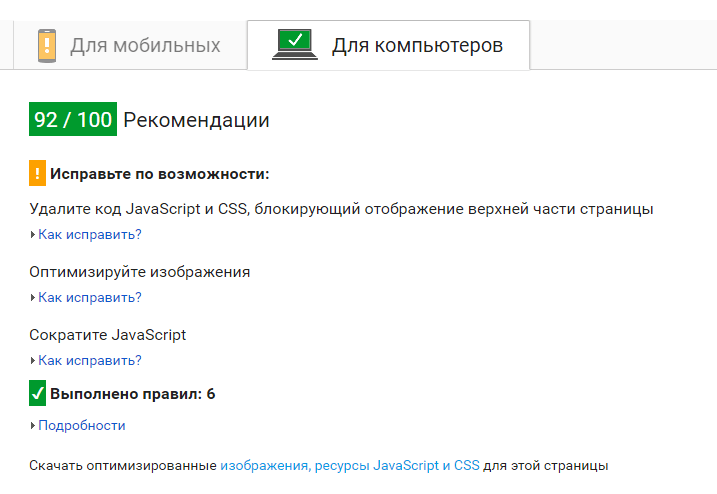
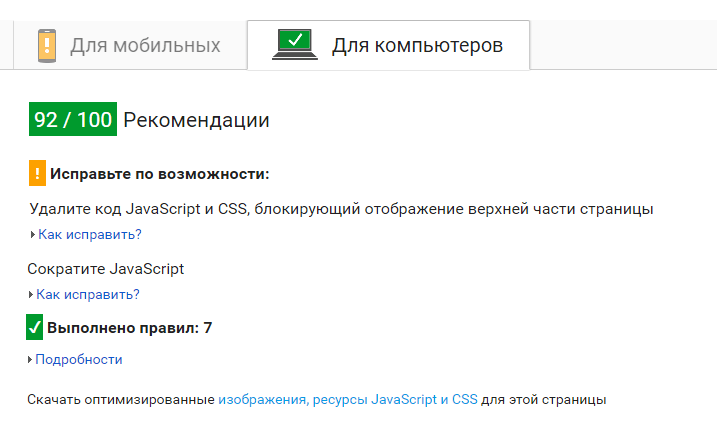
Как мы видим на примере нашего сайта, для компьютера всё не так плохо:

Рекомендации Page Speed для оптимизации сайта для компьютера после анализа
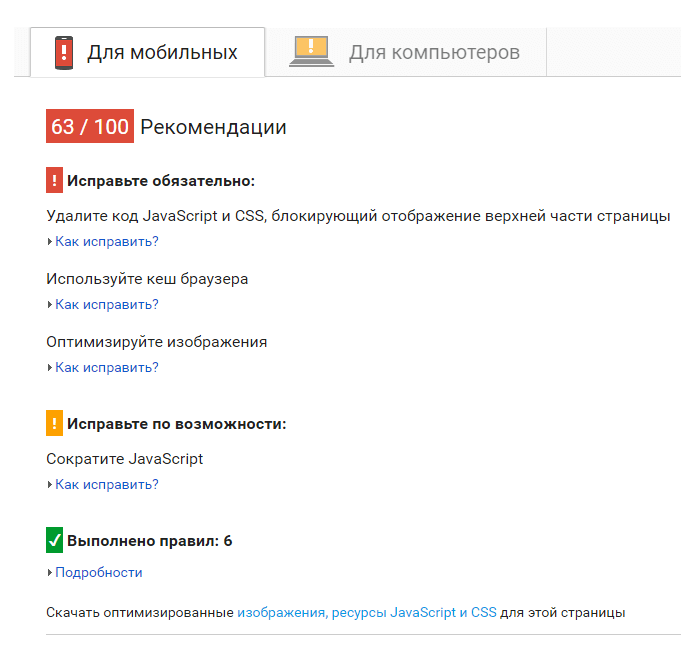
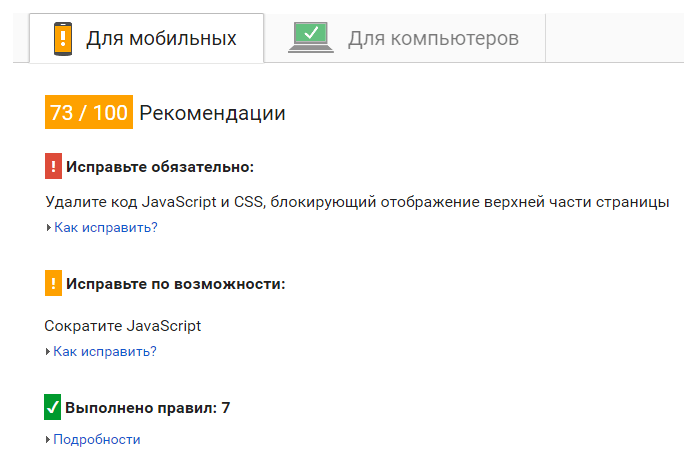
Для мобильных устройств картина не такая радужная:

Рекомендации Page Speed для оптимизации сайта для мобильных устройств
Инструмент оценивает наш подопытный сайт по 100-бальной шкале. Хороший результат начинается от 85 баллов. Как видим, наш сайт не дотягивает до нужных значений.
Окей, Гугл, приступим.
Шаг 2. Исправляем критические ошибки
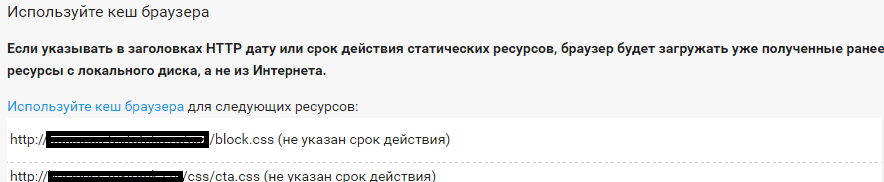
Первая из них – это использование кеша.

Используйте кэширование для быстрой загрузки сайта
Так как на момент написания статьи сайт еще находился в разработке, нужные команды не были установлены – необходимо было постоянное обновление.
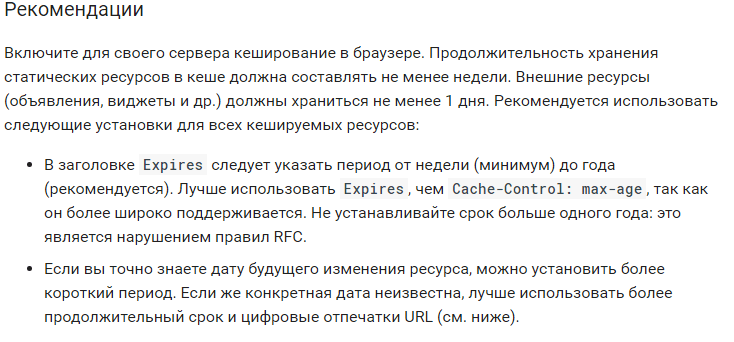
Почитать о том, как это сделать, вы можете здесь же – инструмент предлагает ссылку на помощь:

Рекомендации по кешированию сайта
Воспользуемся модулем Expires и впишем в .htaccess следующую команду:
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType image/gif "access plus 2 months"
ExpiresByType image/jpeg "access plus 2 months"
ExpiresByType image/png "access plus 2 months"
ExpiresByType image/x-icon "access plus 2 months"
ExpiresByType text/css "access plus 2 months"
ExpiresByType text/javascript "access plus 3600 seconds"
ExpiresByType application/javascript "access plus 3600 seconds"
ExpiresByType application/x-javascript "access plus 3600 seconds"
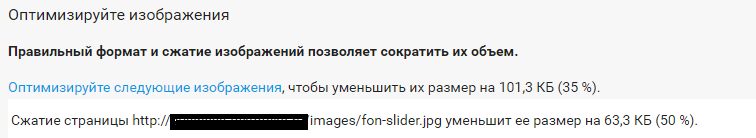
Вторая ошибка – неоптимизированные изображения.

Оптимизируйте изображения на своем сайте
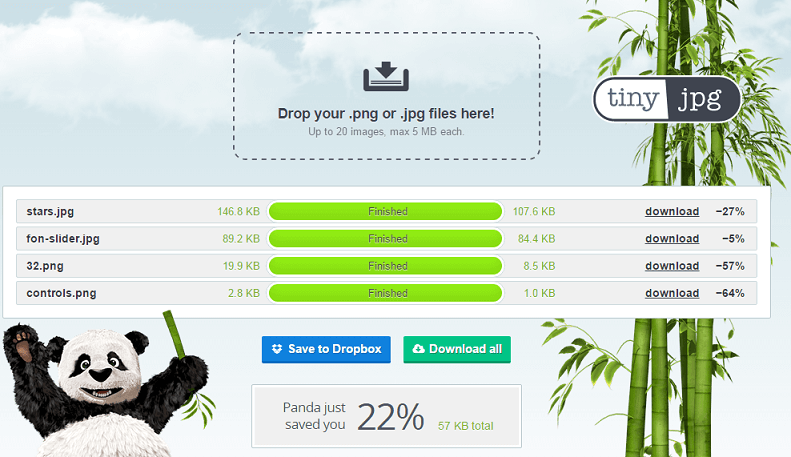
Воспользуемся сторонним сервисом для оптимизации наших изображений. Например, сервис tinypng. И оптимизируем там все картинки:

Оптимизируем изображения на сайте с помощью сторонних сервисов
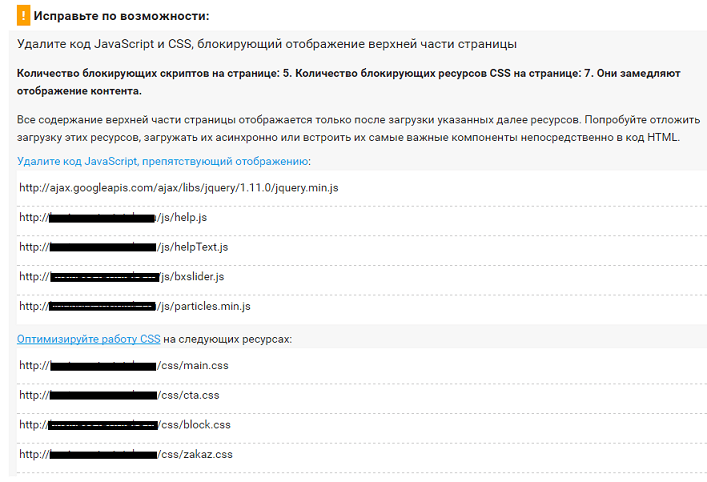
Шаг 3. Исправляем скрипты по возможности
Сервис рекомендует оптимизировать javascript и css.

Рекомемндации Google по оптимизации скриптов и стилей на сайте
Что говорит нам Гугл?
Общая информация
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Рекомендации
Код JavaScript, необходимый для отображения верхней части страницы, должен быть встроенным, а код, отвечающий за дополнительные функции, должен выполняться после загрузки верхних элементов.
У нас весь код подключается в первых строках файла. Переместим его непосредственно перед загрузкой элементов в сам код html. Счетчик яндекс метрики перенесем в самый конец файла.
Для оптимизации css стилей мы мало что можем сделать. Гугл предлагает минимизировать обращение к серверу за счет внедрения стиля на страницу. Но тогда пропадает сам смысл использования таблиц стилей. Еще один способ:
Если файл CSS слишком велик, вам необходимо найти код CSS, отвечающий за контент в верхней части страницы и встроить его в HTML, отложив загрузку остальных стилей.
Но код загрузки у нас тоже велик. Поэтому оставим как есть.
Результат радует.
Шаг 4. Проверка
Запускаем анализ еще раз.

Результат анализа сайта по Page Speed после выполнения рекомендаций
Шаг 5. Оптимизация изображений средствами Google
Однако после трех оптимизаций на сервисе tinypng один из рисунков все равно попадает в предупреждения.
Да и выправлять вручную все файлы на предмет удаления лишних пробелов и комментариев довольно трудоемко. Поэтому скачаем то, что нам предлагает сам инструмент. Посмотрите на ссылку внизу - именно по ней можно скачать оптимизированный код по версии Гугл.

Скачиваем оптимизированный Гуглом контент
Обратим внимание на то, что в архиве помещены только те файлы, которые требовали оптимизации.
Обращали внимание на отличия в jquery.js и jquery.min.js? Прежде всего, именно в наличии переносов, пробелов и прочего. Первый читабелен и поддается правка, во втором сплошной текст одной строкой. Зато места меньше занимает.
Скачиваем, разворачиваем, проверяем. В баллах изменений нет, зато предупреждений стало меньше.

Предупреждений стало меньше.
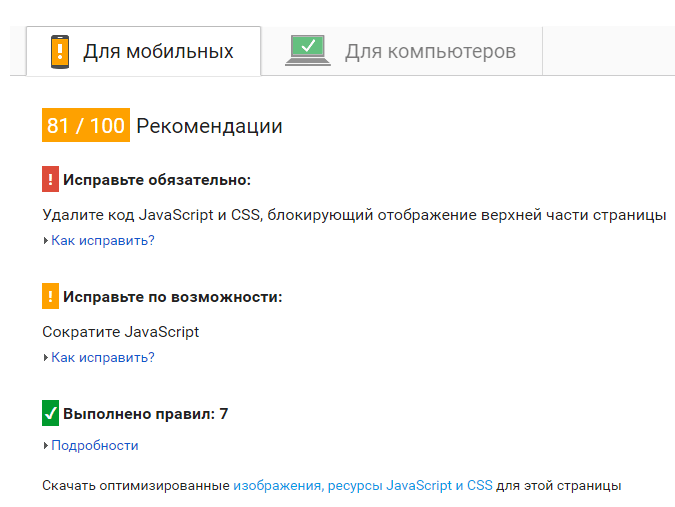
Шаг 6. Для мобильных устройств
Для мобильной версии после выполненных шагов мы тоже видим некоторое улучшение:

Оптимизация мобильной версии сайта
Попробуем выкачать код библиотеки JQuery в локальный файл. Обращение к ней по адресу в сети – это расход ресурсов. Тем более, что при загрузке шапки эта библиотека уже должна быть подгружена, то есть в тело документа ее убирать нельзя.
Заменим:
< script src= "http:// ajax.googleapis.com /ajax/libs/jquery/1.11.0/ jquery.min.js"> </ script >
На
< script src="js/ jquery.min.js"> </ script >
предварительно создав в папке соответствующий файл.
Выполним анализ еще раз.

Вот такого результата мы добились после оптимизации сайта с помощью Google Page Speed
Итог радует: с 63 поднялись до 81.
Осталась одна критическая ошибка, но она исправляется созданием мобильной версии сайта. У нас пока ее нет, поэтому при ее разработке в будущем будем учитывать этот параметр и постараемся убрать эффекты из шапки.
Заключение
Скорость загрузки страницы – один из факторов ранжирования. Да и не стоит забывать, что лучший способ продвижения – забота о своих посетителях.
Так что рекомендуем использовать этот полезный сервис, и ваш сайт будет радовать не только поисковые машины, но и ваших клиентов. Мы, в свою очередь, изложили в статье основные шаги и принципы работы с инструментом Google Page Speed глазами новичка.
Удачи в оптимизации!